介紹一下 FB、Line、Telegram 等社群服務的聊天機器人是怎麼串接的。現今許多團體會在 FB 粉絲團、Line@ 等地方建立自己的聊天機器人,提供簡單問答、客服支援等等服務,或是像「留言 +1 小編私訊你超值懶人包」之類的行銷策略。
- 首先需要一個
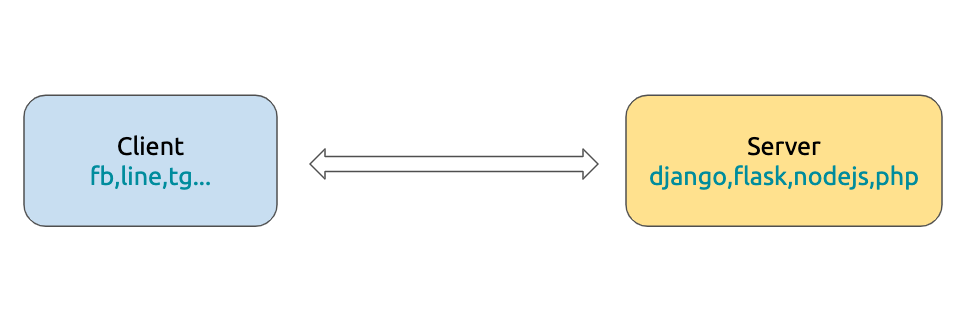
平台,使用者會透過這個平台上傳訊息給你,像是很常見的 FB messenger、Line。 - 另外,你要準備一個
伺服器來接收使用者傳入的訊息,然後針對不同的訊息,可能有不同的回覆內容。通常這會是一個網頁的伺服器,像是 Django、Flask、Nodejs、PHP 等等

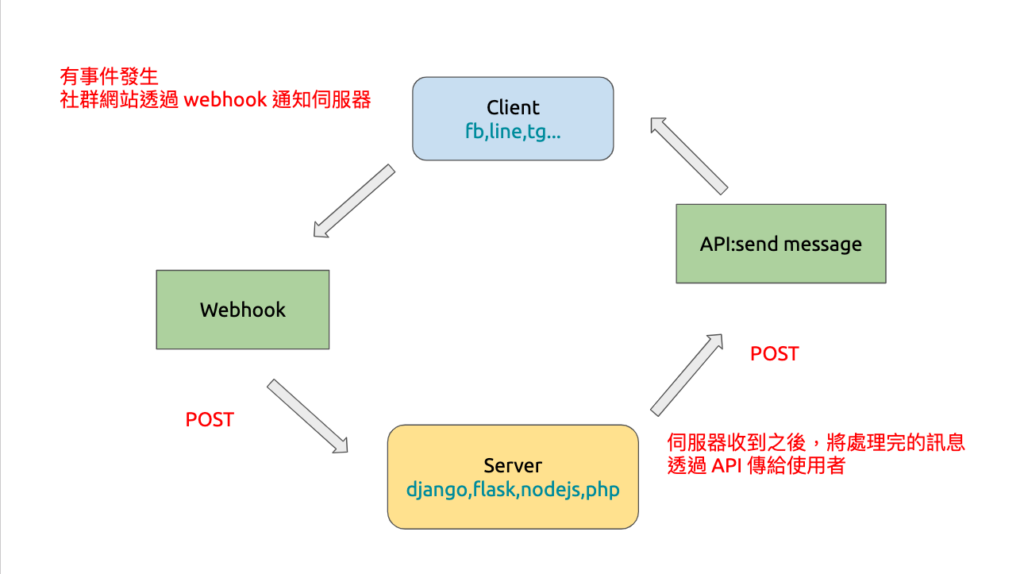
社群平台和我們的網站後端是怎麼運作的呢?簡單分為兩個方向:「接收訊息」、「傳送訊息」。
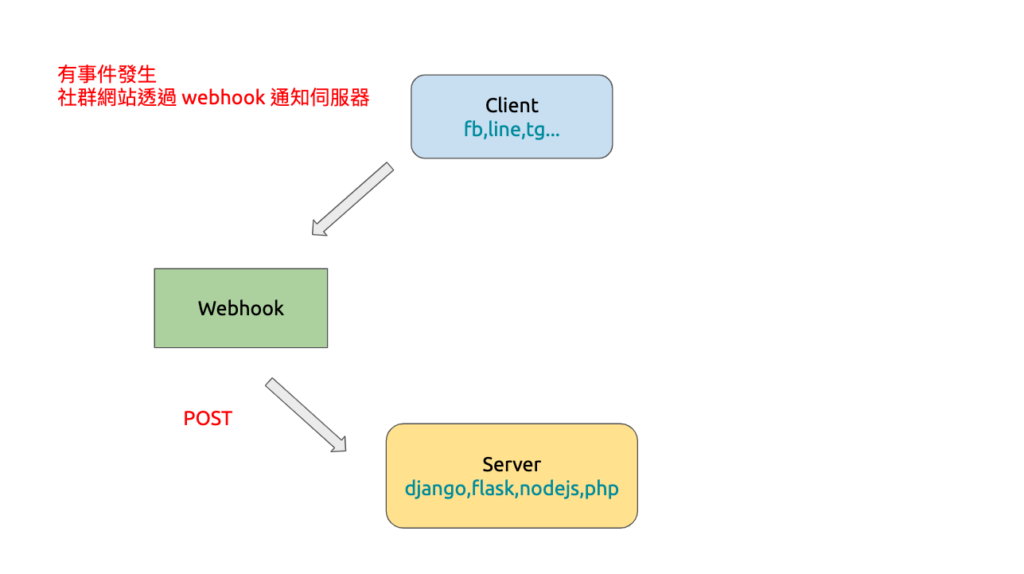
接收訊息
設定 Webhook
Webhook 是一種網路應用,使用者定義的 HTTP Callback。簡而言之,我們可以「事先」在社群平台設定 Webhook,去「訂閱」某個平台,當有事件發生的時候,該平台會透過傳送 HTTP 通知我們的後端伺服器。
以FB為例
當我們到 Facebook developer 設定 Webhook 訂閱某個粉絲團。 當有人私訊該粉絲團時,FB 就會送一個 HTTP POST Request 到當初設定的網址去。

傳入的東西
通常會是一個 JSON 格式的資料,裡面可能包含了「時間、內容、使用者 ID、使用者姓名、聊天室 ID 等等 ⋯⋯」。我們就可以根據這個傳入的資料,去處理我們要回傳的答案或是做一些資料的紀錄等等。
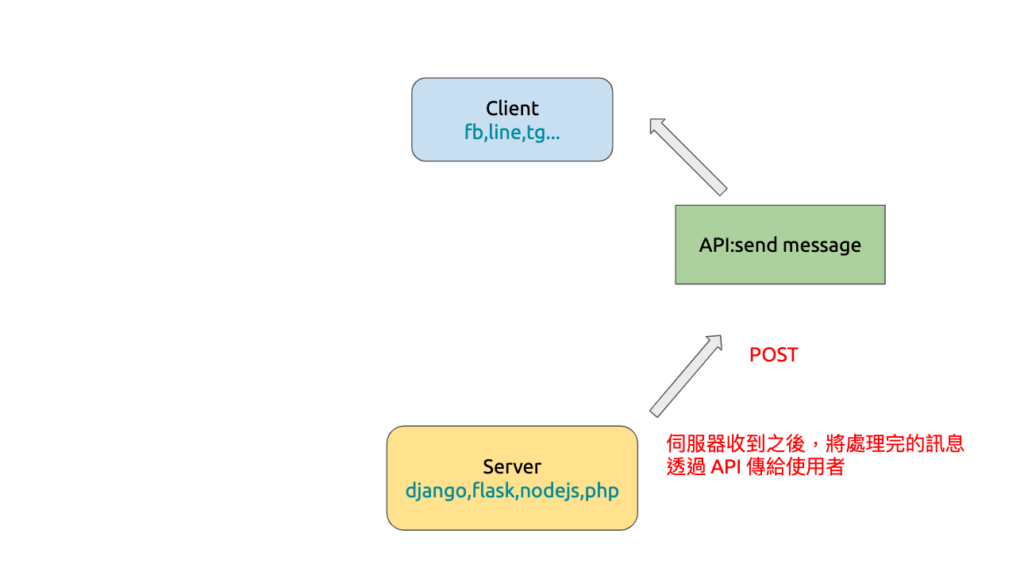
回傳訊息
收到訊息之後,我們知道了使用者的 ID、傳入的內容,接著我們要透過 API 回傳訊息給他。
拿到 ACCESS TOKEN
我們要讓我們的伺服器拿到控制平台的權限,才能用伺服器「代表」你本人傳送訊息。
ACCESS TOKEN 是一串加密過的字串,就像你的帳號密碼一樣,有了這一個字串,就代表你的帳戶的權限。通常我們會先去社群網站上授權取得一個 TOKEN,在傳送 Request 給 API 的時候,只需要帶著這個字串,就像拿著通行證一樣可以控制你的帳戶了。
如果你的 TOKEN 不小心外流,對方也能拿著通行證拿到你的帳戶權限,但你可以很輕易的重新取得一個新的並讓舊的失效。
API 回傳
透過社群平台提供的 API 傳送訊息給使用者。不同的網站有不同的 Document。

結論
「Webhook 訂閱」與「透過 API 控制」是兩個可以獨立使用的方法,許多社群平台都是用這一來一回的架構讓開發者達到聊天機器人的效果。如果仔細研究 Document 的話,還有很多神奇的功能可以應用。如在 FB 你可以訂閱粉絲團私訊、留言、按讚 ⋯⋯。透過 API 也可以達到自動發文、刪文、留言、傳送圖片、傳送按鈕等等。
除了串接以外,怎麼設計機器人回答問題的架構才是最核心的部分,簡單如 if else 回答,或是隨機挑選答案,搜尋資料庫,甚至是人工智慧生成文字都是一些方法。